How to create custom meta box in WordPress
Create meta box fields for your WordPress website. It will help, add many many advanced features to your WordPress website. You can use all HTML input types. Or you can set any other plugin to parse your data. e.g. jQuery color picker, calendar. Meta box design fully depended on your requirement.

Meta box will work in 3 step
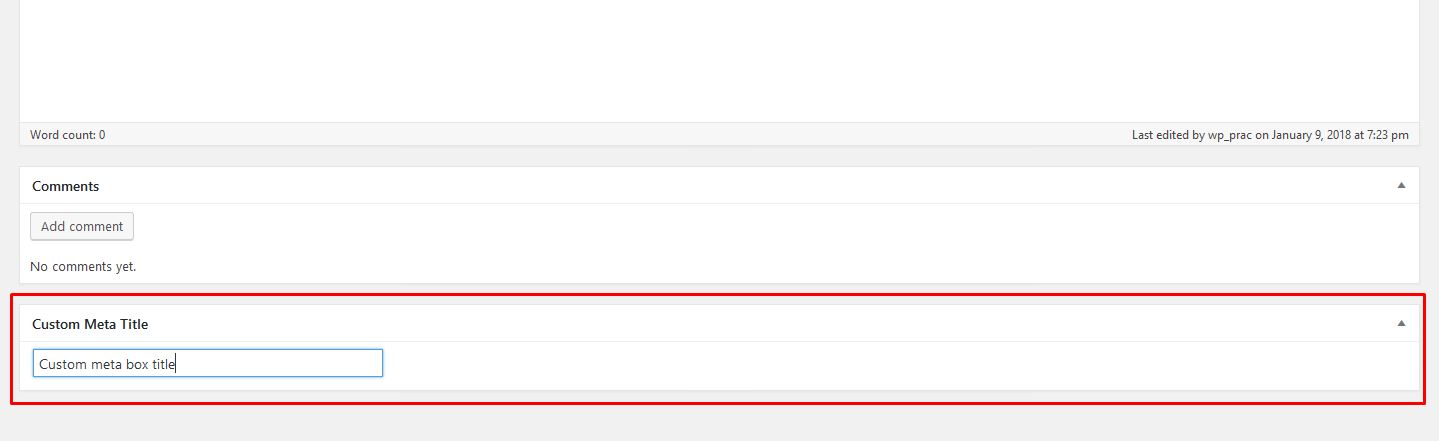
1. Adding the meta box
2. Rendering the meta box
3. Saving the data
Then it will be work for your website back end & front end view.
Just copy this code in your function.php file
// Register Meta Box
add_action( 'add_meta_boxes', 'skybootstrap_register_metabox' );
function skybootstrap_register_metabox(){
add_meta_box( 'skybootstrap_meta_id', 'Custom Meta Title', 'skybootstrap_callback_function', 'page', 'normal' );
}
// Callback Function
function skybootstrap_callback_function( $parameter ){
$default_value = get_post_custom( $parameter->ID );
$saved_data = isset( $default_value['skybootstrap_input_box'] ) ? esc_attr( $default_value['skybootstrap_input_box'][0] ) : 'default value';
?>
<label for="skybootstrap_label"></label>
<input type="text" class="regular-text" name="skybootstrap_input_box" id="skybootstrap_label" value="<?php echo $saved_data; ?>" />
<?php
}
// Update Data
add_action( 'save_post', 'skybootstrap_update_metabox' );
function skybootstrap_update_metabox( $post_update_id ){
if( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if( ! current_user_can( edit_post ) ) return;
if( !isset( $_POST['meta_box_nonce'] ) || !wp_verify_nonce( $_POST['meta_box_nonce'], 'r' ) ) return;
if (isset( $_POST['skybootstrap_input_box'] )){
update_post_meta( $post_update_id, 'skybootstrap_input_box', $_POST['skybootstrap_input_box'] );
}
}
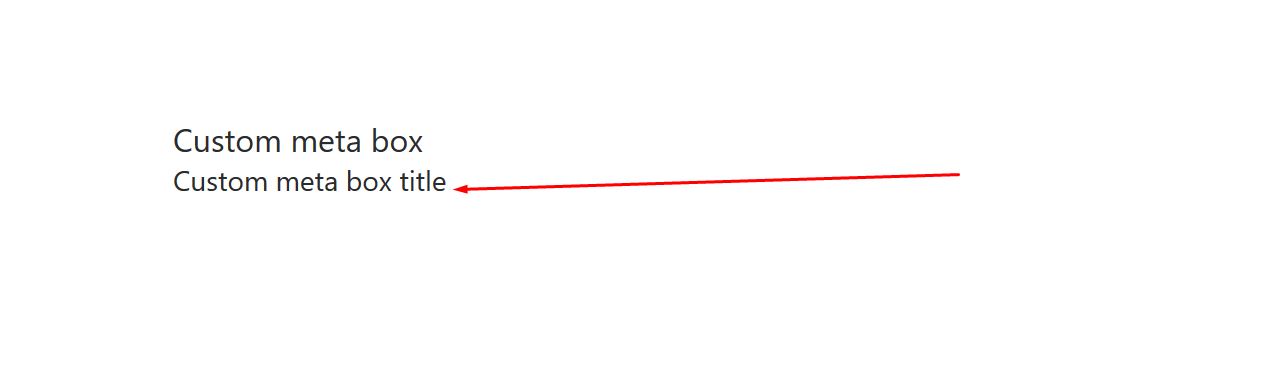
Put this code where you want to show your meta box data .
<?php $meta_value = get_post_meta( get_the_id(), 'skybootstrap_input_box', true ); echo esc_html( $meta_value ); ?>

If you like our post, please subscribe our newsletter for get latest notification.
